在講計算(computed)之前,先來說說 Vue 自己擁有的屬性 $data:
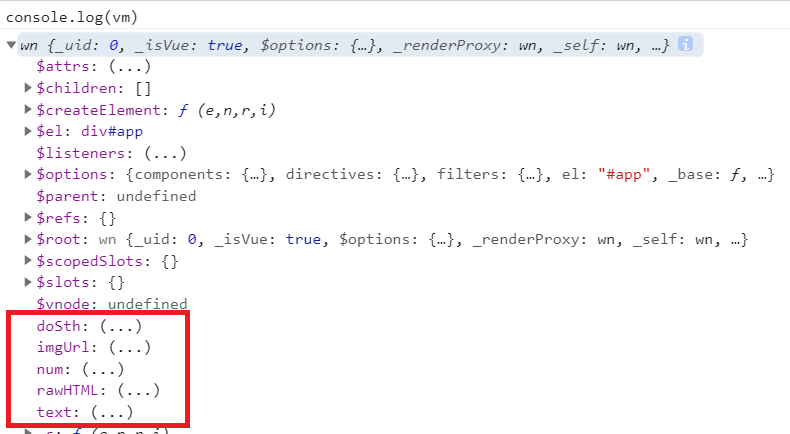
以[DAY02]跟 Vue.js 認識的30天 - Vue 的模板語法(Template Syntax)為例,當我們輸入 console.log(vm) 時(vm就是所創建出來的 Vue 實例),會顯示出 vm 所包含的屬性及方法。
特別的是, Vue 會將我們所設定的 data 展開來,作為 Vue 的屬性,也因此我們可以直接使用 {{ msg }} 來讀取資料,而不是 {{ data.msg }} 。
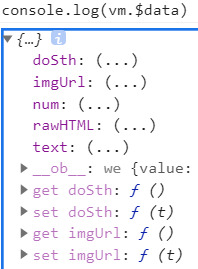
如果想要讀取所有設定的 data 資料,可以使用 vm.$data 來取得所有設定的 data 資料。


為了讓畫面易於維護及理解,可以使用計算屬性來進行複雜邏輯運算的程式碼。
const vm = new Vue({
el: '#example',
data: {
message: 'Hello'
},
computed: {
// 默認只有getter
reversedMessage () {
// `this` 指向 vm Instance
return this.message.split('').reverse().join('')
}
}
})
// vm.reversedMessage 的值是依賴於 vm.message ,所以當 vm.message 改變時,vm.reversedMessage也會跟著改變
// vm.message = 'Goodbye'
<p>Computed reversed message: "{{ reversedMessage }}"</p>
<p>methods reversed message: "{{ reversedMessage2() }}"</p>
<script>
const vm = new Vue({
el: '#example',
data: {
message: 'Hello'
},
methods: {
reversedMessage2() {
return this.message.split('').reverse().join('')
}
},
computed: {
// 计算属性的 getter
reversedMessage () {
// `this` 指向 vm 实例
return this.message.split('').reverse().join('')
}
}
})
</script>

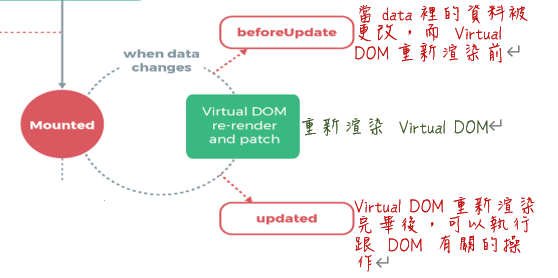
會發現在 methods 裡的 reversedMessage2() 也會隨著 data 資料的改變而更著改變,這是因為當資料改變時,頁面會重新渲染( re-render ),如上圖,也因此當畫面渲染到 reversedMessage2() 時,也會再次調用它。
但是 computed 是依賴於響應式資料進行緩存的,computed 裡的值經過計算過後就會存入緩存,也因此當這些響應式資料(如 this.message)沒有改變的話, computed 裡的值(如 reversedMessage )就會直接從緩存取得資料(之前的計算結果)並返回,而非重新計算。
getter & setter <script>
const vm = new Vue({
el: '#example',
data: {
firstName: 'Jonh',
lastName: 'Smith',
},
computed: {
// 物件形式
fullName: {
// getter
get:function () {
return `${this.firstName} ${this.lastName}`
},
// setter
set:function (newVal) {
this.firstName = newVal.split(' ')[0]
this.lastName = newVal.split(' ')[1]
}
}
}
})
</script>
簡單的說, get 方法只有讀取的功能,而 set 方法才有寫入的功能。
當輸入 vm.fullName = 'Mark Spiderman' 後,會發現 fullName、firstName、lastName 的值都發生了變化,其實是因為我們賦予給 fullName 一個新值的時候,這個新值('Mark Spiderman')就會被代入到 fullName 的 set 方法的參數 newVal ,這個值會先執行 set 方法的程式碼,執行完後,才會去執行 get 方法,而 get 方法所得到的值才是 fullName 最後返回的值。
一般當我們寫 computed 時,僅會默認有 get 方法,而 get 方法也才可以返回依賴於響應式資料所取得值,所以如果要有 set 方法,一定要以物件形式呈現,另外在 get 方法及 set 方法如果使用箭頭函式的話,一定要注意 this 將指向 window ,而非 Vue 實例。
Demo:[DAY03]跟 Vue.js 認識的30天 - Vue 的資料計算(computed)
參考資料:
Vue.js 计算属性和侦听器
